Welcome Back!
So far in the series, we've seen only one component. In this part, we'll add two separate components and make them talk to each other!
Let's start building.
We'll start with creating two new components. I'll call them parentCard and childCard because I'll be creating two base card components and the name is easier to remember, but you do you xD.
Building Parent-to-Child relationship
Creating Parent-Child relationship between components is as simple as adding a HTML element.
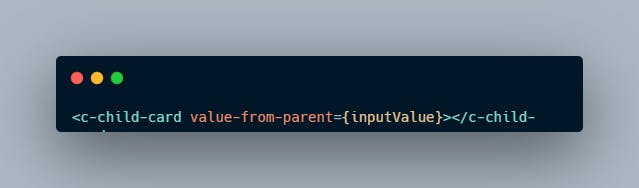
Below is an example of embedding a Child component in a Parent component.
 childCard is the name of my child component. Two things to note here,
childCard is the name of my child component. Two things to note here,
- One, the 'c' namespace. In lwc, child components must be prefixed with 'c' namespace while embedding in a Parent component.
- Two, the component naming convention. Previously, we've learnt that components must be named in pascalCase. But when you're embedding a component as a child, we must use kebab-case.
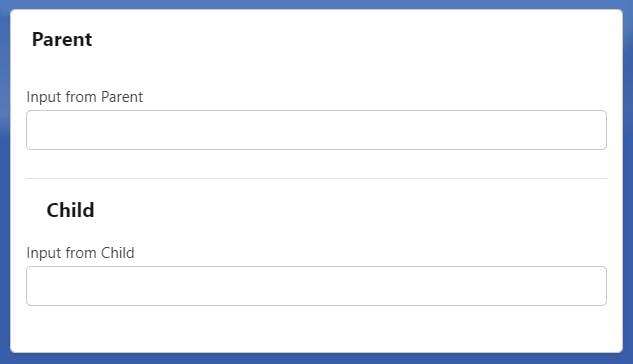
Now we have both the components ready, here's what we're going to build to see how the communication works.
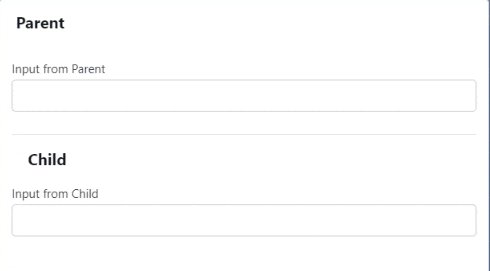
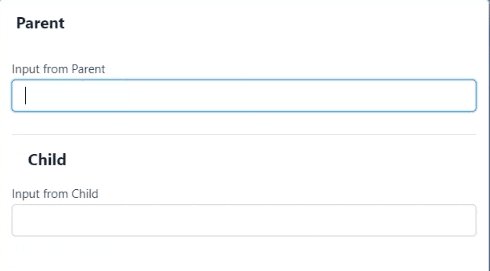
We'll have an input and an output element in both Parent and Child. Whatever we input from Parent, we'll display in child and vice versa.
I'm not adding any code snippets here for building UI here, just so that you can give it a try 😌.
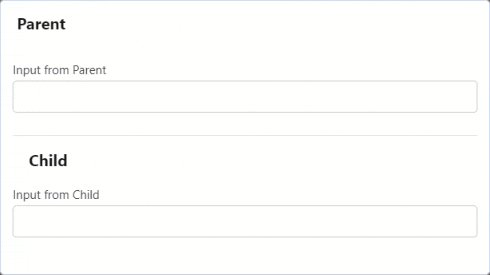
Anyway, here's how my UI looks. Simple enough.

Let's help our components to develop some communication skills. Speaking of communication skills, let this be a reminder for you (and me) to call up a friend/family and check up on them. Talking to your people is just as important as (probably more) making your components talk! 🌻
Another decorator
api decorator is used to define a public property. This is also reactive. (Salesforce docs on decorators)
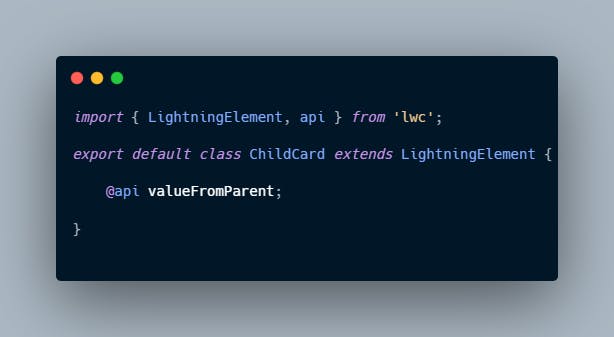
Before passing the data from Parent, we need to create a variable in Child with api decorator, so that it can be public and can be accessed from Parent to pass the data.
api module has to be imported before using it.
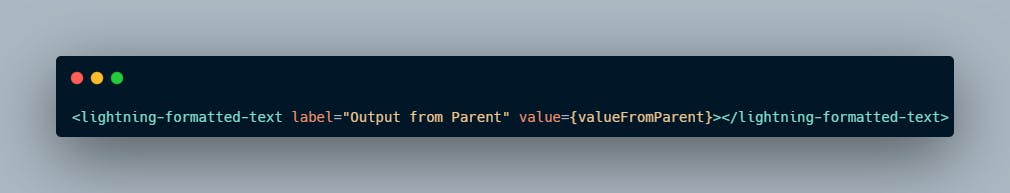
In the child component, I'm creating a variable called valueFromParent and displaying it in UI.


In the parent component, I'm adding an onchange event listener on input field to get the value and storing it in inputValue variable.
For passing this value to child component, assign the value from parent to the public api property of the child.
 Here, inputValue is where I'm storing the value from Parent and passing it on to valueFromParent api property which we created in child previously.
Here, inputValue is where I'm storing the value from Parent and passing it on to valueFromParent api property which we created in child previously.
Note the naming convention again. Property which we declared in pascalCase has been converted to kebab-case.
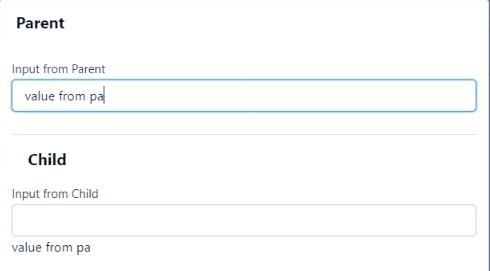
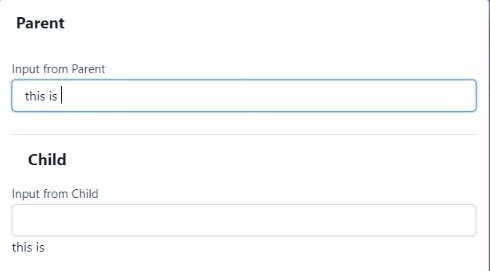
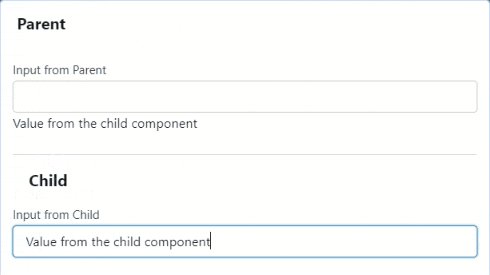
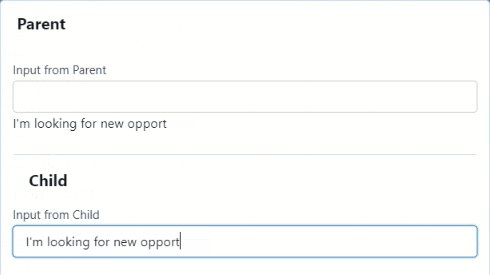
Put that all together, this is what you get. As I'm typing in Parent's input field, the same is displaying on Child.

Building Child-to-Parent relationship
We'll now do the opposite of what we just did. We'll type stuff in Child's input box and send it over to Parent's output field. Passing the value from Parent-to-Child was as simple as passing a public property, But passing a value from Child to Parent is a bit complicated. I guess we can add that to the list of things common between humans and code 😐.
Here, we make use of a custom event. We 'throw' the data from the child, and 'catch' it at parent component.
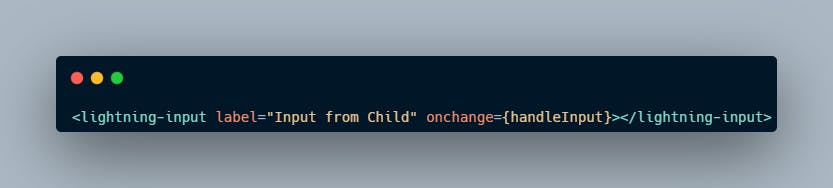
In the child component, I'll add an onchange event handler to the input field, and dispatch an event whenever the input value changes.

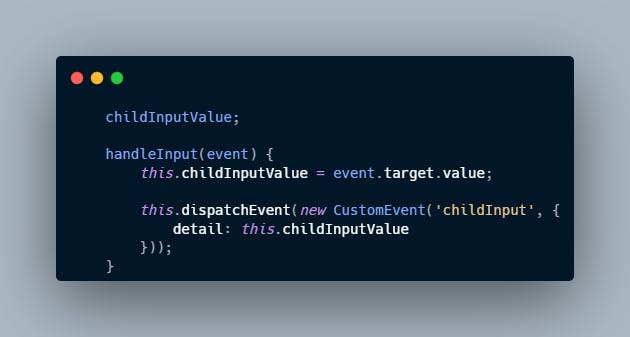
 Here, every time input changes in Child's input box, we're creating and dispatching an event called childInput, which includes the data in the detail property.
Here, every time input changes in Child's input box, we're creating and dispatching an event called childInput, which includes the data in the detail property.
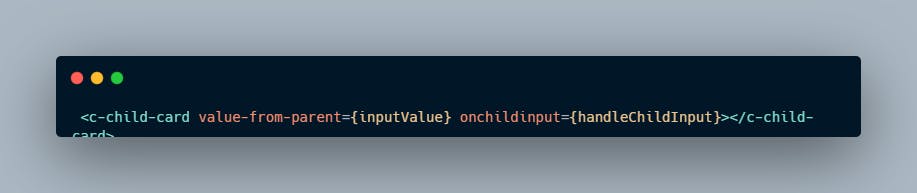
Next, we have to make sure the Parent listens to this event.
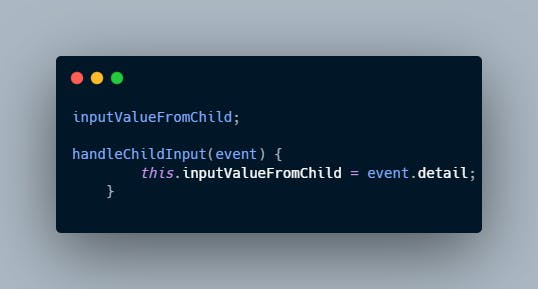
 childInput was out custom event, which I'm handling using handleChildInput.
childInput was out custom event, which I'm handling using handleChildInput.
 I'm assigning the value which was sent through detail property to a variable and displaying it in Parent component.
I'm assigning the value which was sent through detail property to a variable and displaying it in Parent component.

Now, if we put all this together, we have Child-to-Parent communication.

This was about communication between two components, when they are related to each other. Next up, we'll see how the components communicate if they are not related. (Hint: It has something to do with 'Lightning' and 'Messaging'!)
If you liked this, follow the series for some more cool stuff on lwc. Thanks for reading! :D